Top UX Best Practices for 2025 Web Design
As we progress through 2025, user expectations for website experiences continue to rise. Users demand fast, intuitive, and personalized interactions across all devices. To meet these expectations, businesses must prioritize user experience (UX) in their web design strategies. This article explores the latest UX best practices for websites in 2025, offering actionable insights for main navigation, body content, footers, and e-commerce specifics.
Main Navigation: Clarity and Efficiency
Effective navigation is crucial for guiding users through your website. In 2025, the focus is on simplicity and user-centric design.
Best Practices:
- Limit Main Menu Items: Keep the main navigation to 5-8 items to avoid overwhelming users.
- Use Descriptive Labels: Employ clear, concise labels that accurately represent the content they link to.
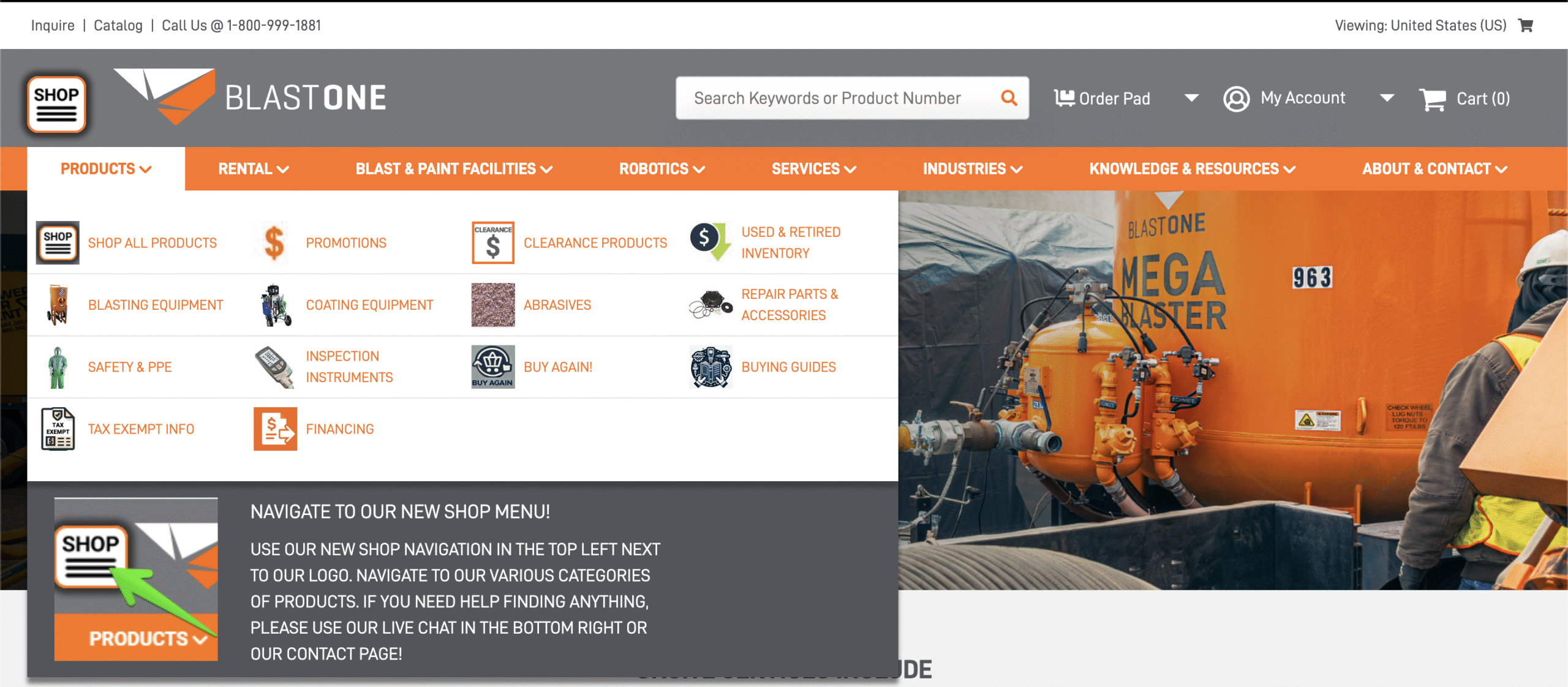
- Implement Mega Menus for Complex Sites: For websites with extensive content, mega menus can organize links into categories, enhancing discoverability.
- Ensure Mobile Responsiveness: Design navigation that adapts seamlessly to various screen sizes, utilizing hamburger menus or bottom navigation bars for mobile devices.
The BlastOne Main Navigation has a lot of content so the main navigation need to be descriptive but as concise and clear as possible.

Body Content: Engaging and Accessible
The main content area should be engaging, informative, and accessible to all users.
Best Practices:
- Prioritize Content Hierarchy: Use headings, subheadings, and bullet points to structure content logically. This is also part of the SEO basics you should consider on your website.
- Incorporate Visual Elements: Utilize images, videos, and infographics to break up text and illustrate key points.
- Optimize for Readability: Choose legible fonts, appropriate text sizes, and sufficient line spacing.
- Ensure Accessibility: Implement alt text for images, maintain high contrast ratios, and enable keyboard navigation to accommodate users with disabilities.
According to DesignStudioUIUX, integrating A/B testing and user testing throughout the design process ensures that content resonates with the target audience.
Footer: Informative and Functional
The footer serves as a secondary navigation area and should provide essential information without clutter.
Best Practices:
- Include Key Links: Provide links to privacy policies, terms of service, contact information, and social media profiles.
- Organize Content: Group related links under clear headings to facilitate easy scanning.
- Maintain Visual Hierarchy: Use font sizes and weights to distinguish between different types of information.
- Ensure Consistency: Keep the footer design consistent across all pages for a cohesive user experience.
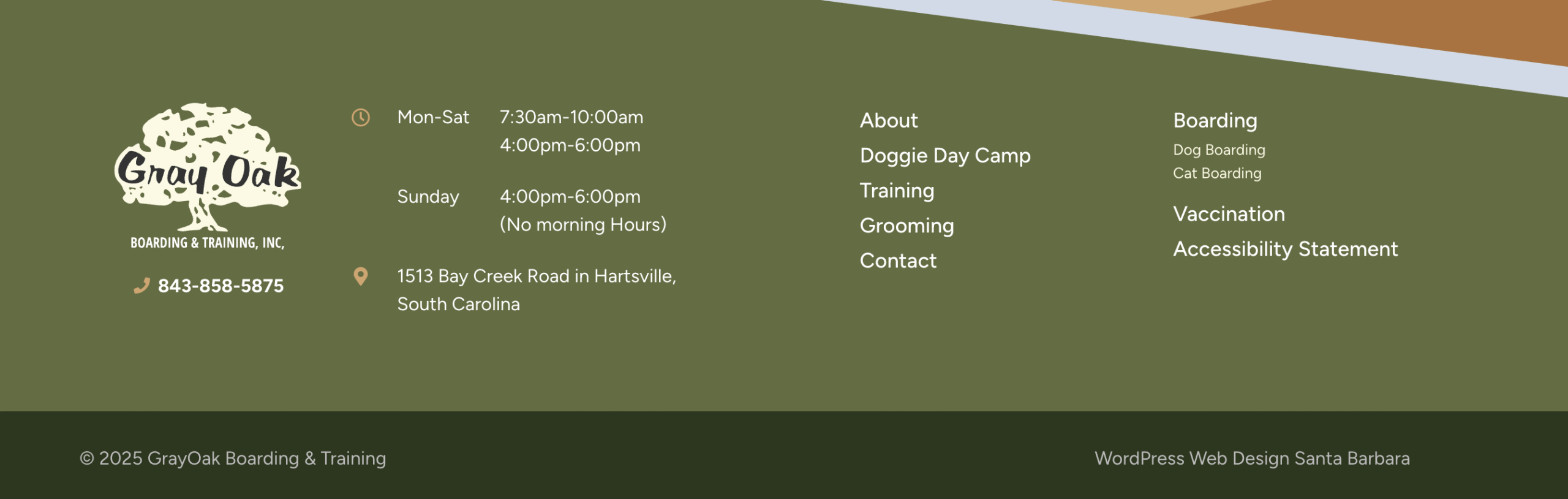
Take a look at the footer from Gray Oak Boarding & Training School You have all the key links handy, as well as their main contact information, while ensuring the design consistency with the rest of the page.

E-commerce Specifics: Streamlining the Shopping Experience
E-commerce websites require specialized UX considerations to facilitate seamless shopping experiences.
Best Practices:
- Simplify Navigation: Implement predictive search features and intuitive filtering options to help users find products quickly.
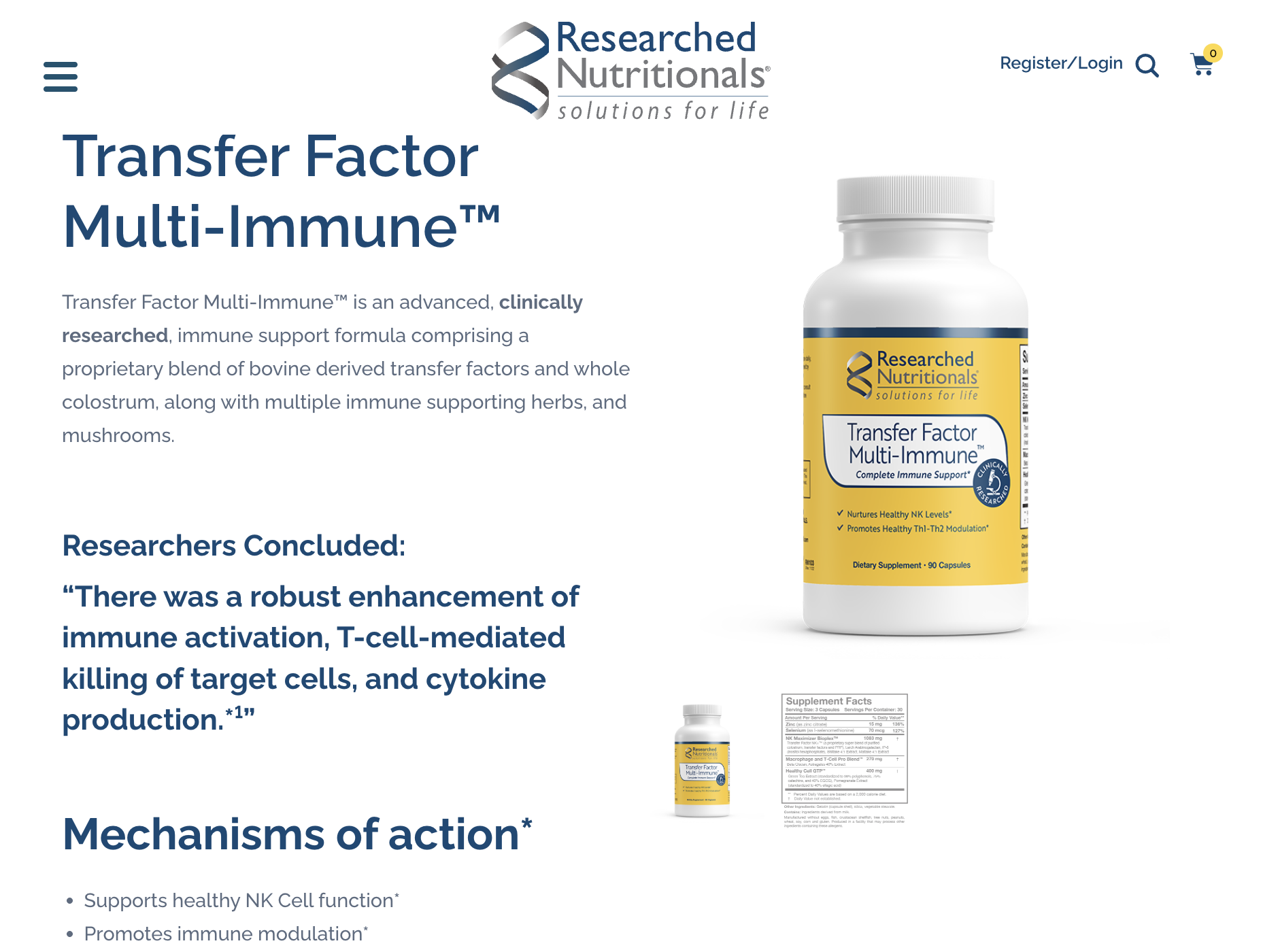
- Enhance Product Pages: Provide high-quality images, detailed descriptions, customer reviews, and clear calls-to-action.
- Optimize Checkout Process: Minimize the number of steps required to complete a purchase and offer multiple payment options.
- Implement Responsive Design: Ensure the website functions smoothly across all devices, particularly mobile, as a significant portion of e-commerce traffic comes from smartphones.
A good example is Researched Nutritionals, with a very simple menu, but all the product information needed and very well organized.

Conclusion
Adhering to UX best practices in 2025 involves creating intuitive navigation, engaging content, functional footers, and optimized e-commerce experiences. By focusing on user needs and behaviors, businesses can build websites that not only attract visitors but also convert them into loyal customers.
For more insights on UX design and web development, explore our blog or contact our team for personalized guidance.